OpenSumi DevTools
一款任何基于 OpenSumi 开发的 IDE 产品都能使用的 Chrome DevTools 插件,同时支持 Web 客户端和 Electron 客户端。

GitHub:https://github.com/opensumi/devtools
功能
目前该插件主要聚焦于 OpenSumi 内部通信消息的捕获与呈现:
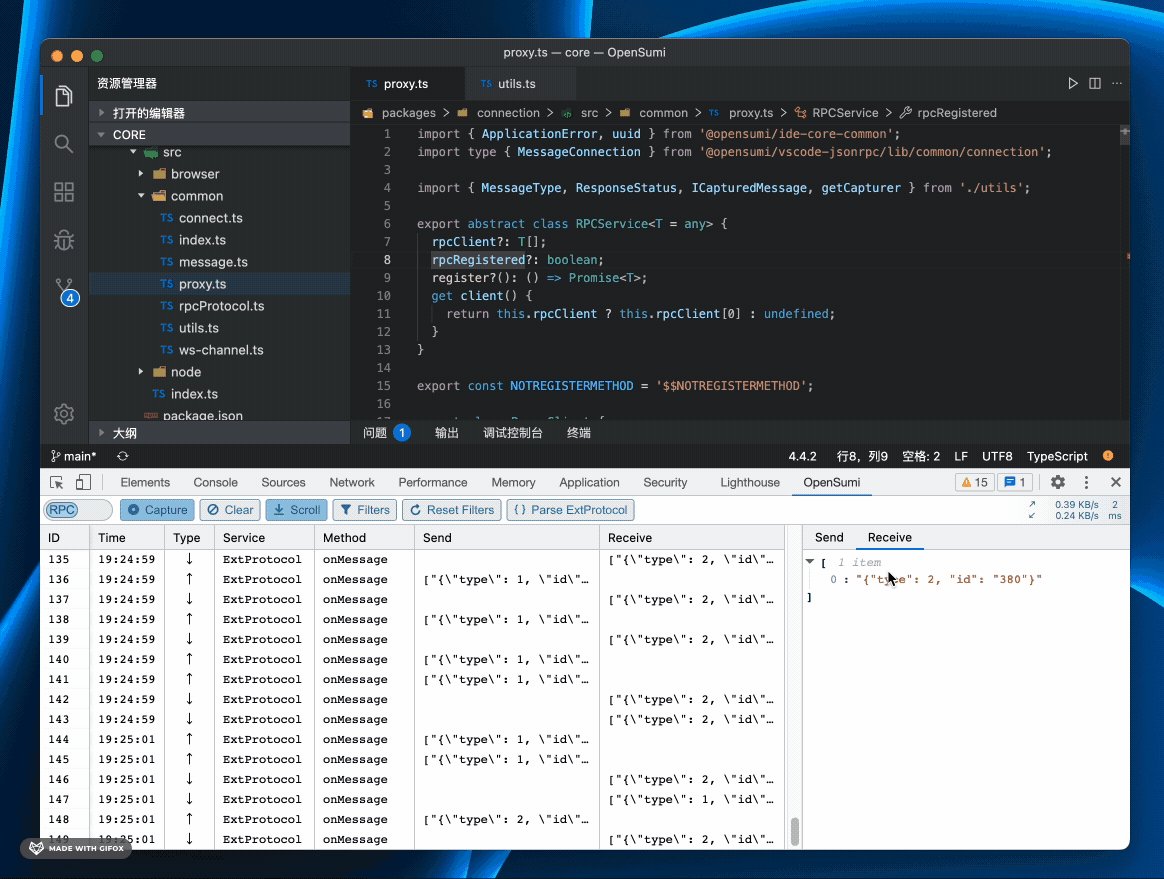
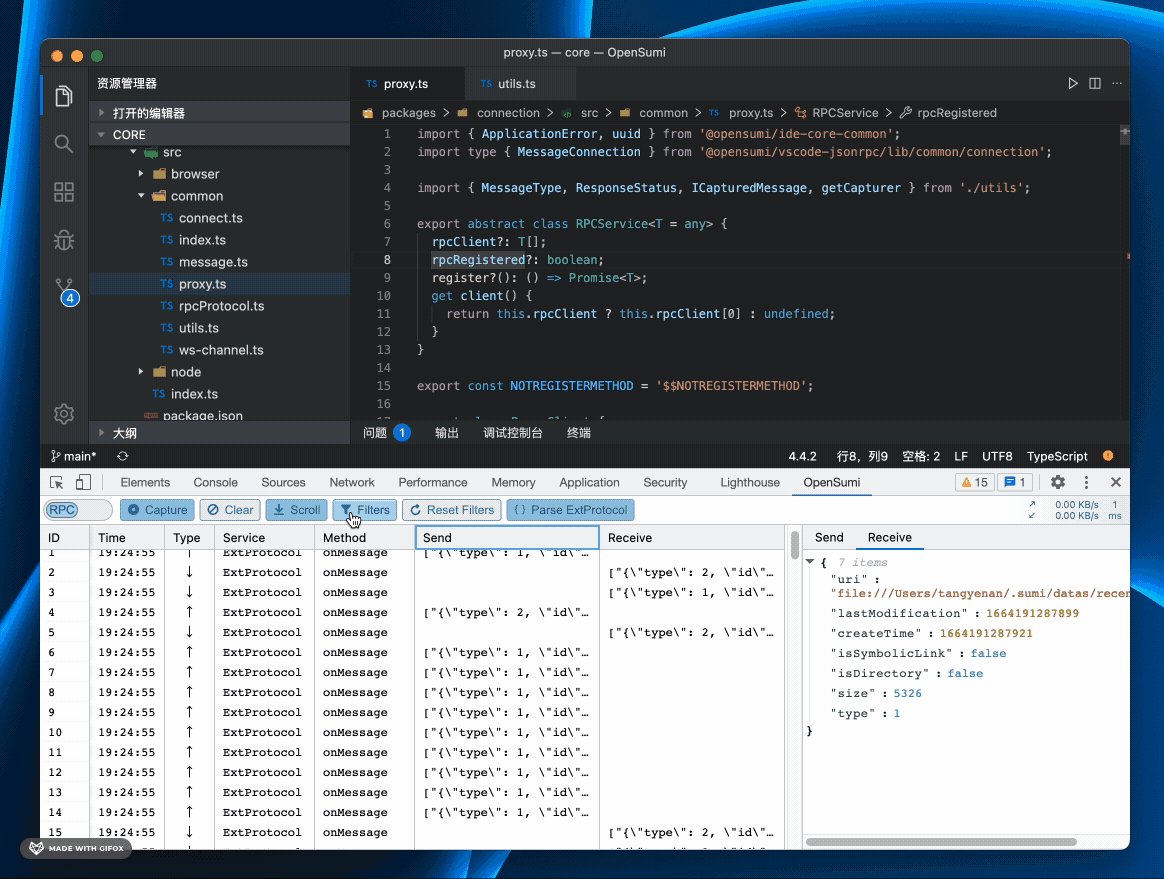
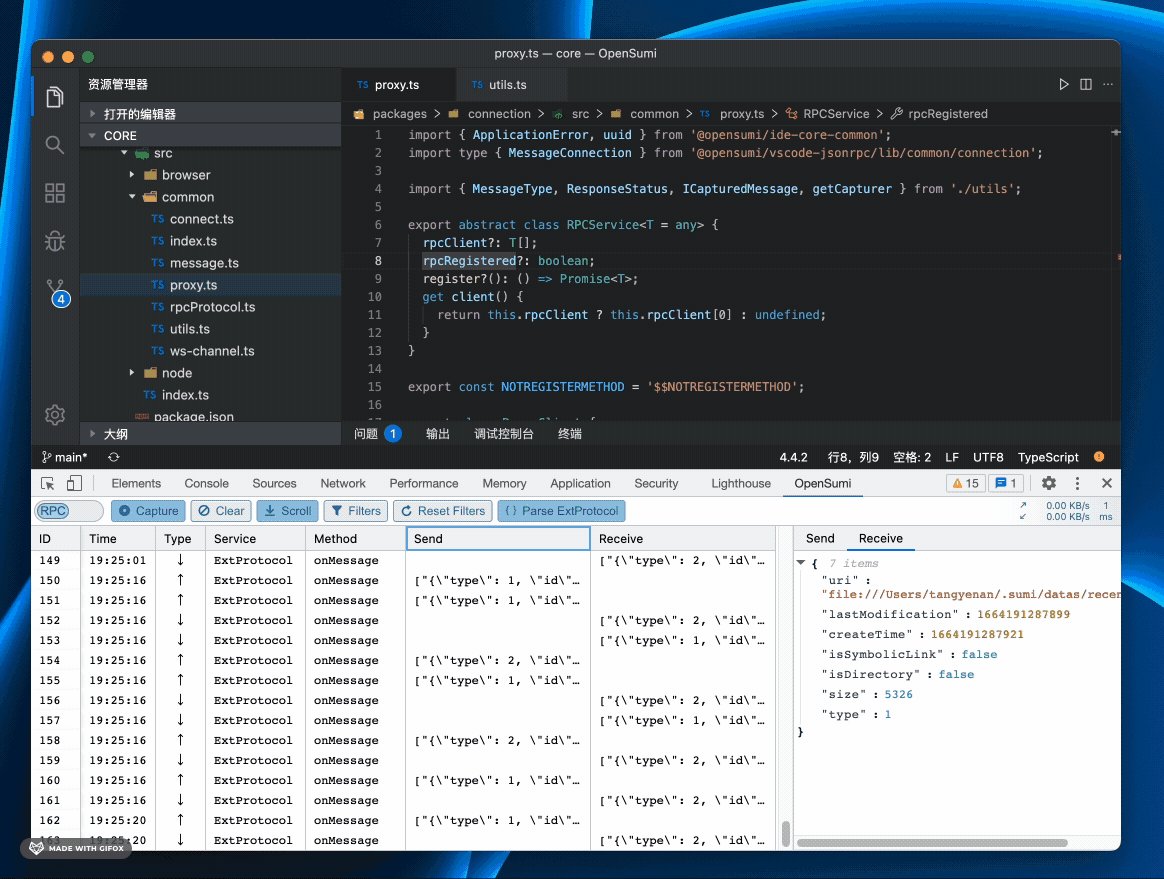
- OpenSumi 前后端的 RPC 通信消息
- Electron 客户端中的部分 IPC 通信消息(仅 Electron 端)
用户可以:
- 开始/停止捕获消息
- 组合过滤消息
- 以 JSON 视图查看消息内容
- 查看 RPC 通信流量
- 查看前后端之间的网络延迟
安装
请见 README 中的 Install 部分。
集成
只有将 OpenSumi 中与 devtools 相关的配置项打开后,安装的插件才会生效。集成方可以通过这些配置项来决定是否开启对 OpenSumi DevTools 的支持。
Web 客户端
core-browser 模块中的 ClientApp 使得集成方能够快速启动他们的 Web IDE 产品。现在我们在 AppConfig 中增加了devtools这个配置项。如此一来,集成方就能控制是否在 Web 客户端中开启 devtools 支持,请见此例。
export interface AppConfig {
...
/**
* 是否开启对 OpenSumi DevTools 的支持
* 默认值为 false
*/
devtools?: boolean;
}Electron 客户端
目前,OpenSumi DevTools 只捕获并展示 Electron Renderer 进程一侧的通信消息。由于 Renderer 进程也会利用 core-browser 模块进行初始化,所以和 Web 客户端类似,集成方只需要在 core-browser 侧开启对 devtools 的支持即可,请见此例。
